Best Practices for Multilingual Websites
The world is more connected than ever before, thanks mainly to the evolution of the internet. People anywhere and everywhere can connect through the clicks of a mouse. However, an increased need for connection comes with its own set of challenges, namely, the removal of potential language barriers.
Multilingual websites are critical for global businesses. The need to “localize” your brand means focusing your web pages on the audiences you want to reach. Nearly 63% of all websites are in English; however, those websites only reach about 25% of all internet users. Localization opens up vast opportunities presented by the fast-growing global marketplace. It allows businesses to reach more customers, build their brand presence, and increase sales.
How do Multilingual Websites Work?
A multilingual website is a website that's available in multiple languages. This doesn't mean the website offers a translation feature such as Google Translate. Instead, a multilingual website features completely separate, localized sites for different languages. One well-known example of an effective multilingual site is Ikea. On the Ikea website, users direct themselves to their native country, which leads to subsequent Ikea pages displayed in their country's national language. A multilingual website is designed, so your audience feels like they're reading content written by a local.
The goal of a multilingual website is to seamlessly engage communication with customers while simultaneously placing the brand top of mind. Learn more about MotionPoint’s explanation of website translation in more detail.
Best Practices for Multilingual Website Design
While word-for-word content translations are essential, they often leave out important contexts, cultural differentiation, and branding concerns. Therefore, to design a successful multilingual website, it's important to focus on several specific areas of content considerations and design techniques. Here are a few best practices to consider when designing multilingual web pages:
Make Page Templates Fully Dynamic
Fully dynamic web page templates are critical to accommodate text growth. As the text is translated from one language to another, it may alter the spacing and size on pages, and the length of the original text and the resulting translation can be different. Additionally, some written languages are more concise than others. For example, languages such as Japanese and Chinese will use one or two characters to convey a piece of information, whereas you might need several words in other languages. If there's more text in one language than another, you'll need to ensure it still fits on the page and doesn't interfere with other web page elements.
View this MotionPoint’s infographic about word growth due to professional translation.
Separate Text from Multimedia Resources
Separating or "overlaying" text has more benefits than embedding the text layer into a flattened multimedia text. If multimedia text is flattened, it can't be dynamically adjusted to the user's language. Separating text from images makes it detectable and indexable for regional search engines
Organize Sprite Images Vertically
Sprites are two-dimensional images that combine several smaller images to create one larger image. Vertically organizing sprite images allows for word growth when translating web pages in multiple languages and offers an easier way to move pictures around if necessary.
Externalize Text from Video Files
To ensure text on web pages can be simply translated and detected by local search engines, make sure to externalize text from video files by using .sub (subtitle) or .xml files. Avoid videos with embedded text to make the translation process more efficient because you won't have to redesign the graphics from scratch just to ensure text is available in the appropriate language.
Key Design and Development Mistakes to Avoid
While there are many "dos" to consider when designing and developing multilingual web pages, there are also development mistakes to recognize and avoid. Here are just a few:
- Don’t use in-line style, which is especially problematic for languages reading right to left, such as Arabic or Hebrew.
- Don't use width and height attributes for images. Instead, images should "float freely" and be coded to adapt to other content around them.
- Don't use absolute positioning for nested elements. Absolute positioned elements mean they have no effect on their parent element or on the elements that occur after them in the source code. An absolute positioned element will overlap other content unless you take action to prevent it.
To learn more, download MotionPoint’s e-book, which explains more multilingual website design dos and don’ts.
Benefits of Multilingual Websites
Whether you have a website up and running or are only in the planning stages, think about your customer reach and how a multilingual website can play a role. Multilingual websites offer several benefits that allow your business to connect with more people on a much larger scale than you may have thought possible:
People Want to Shop in Their Native Language
Connecting with consumers means speaking their language. While many people abroad speak English, it’s typically easier to speak and understand the information in their language. According to a Common Sense Advisory review study, nearly 73% of customers prefer to purchase a product or service from a site that provides information in their language, and 56% of consumers said the ability to obtain information in their language is more important than price. So when people shop or want to learn about a business, they want to feel comfortable and connected with brands. Translating your website will make your web presence more welcoming to your target region.
A Multilingual Website Offers the Potential for Increased Sales
Every language added to your website has the potential for increased sales. Besides targeting your local market, having a multilingual website will attract global users. Many countries are seeing a constant growth in Internet use, including online shopping, which is an excellent opportunity for anyone interested in doing business overseas.Multilingual Search Engine Optimization (SEO)
The ability to rank highly on search engine result pages (SERPs) is essential. The more people who see your website sooner on a SERP, the more likely they'll visit you. However, some countries have their own native language search engines, and your website can't be seen or indexed unless it's in their local language. A multilingual website with multilingual SEO allows your website to show up on global search engines, which opens your website to new markets.
Examples and Case Studies
Major global companies know how the benefits of multilingual websites can be far-reaching. As a result, MotionPoint has designed multilingual website translation solutions for many international brands with unique customer needs. Here are just a few case studies to help you understand the scope of MotionPoint's translation solutions:
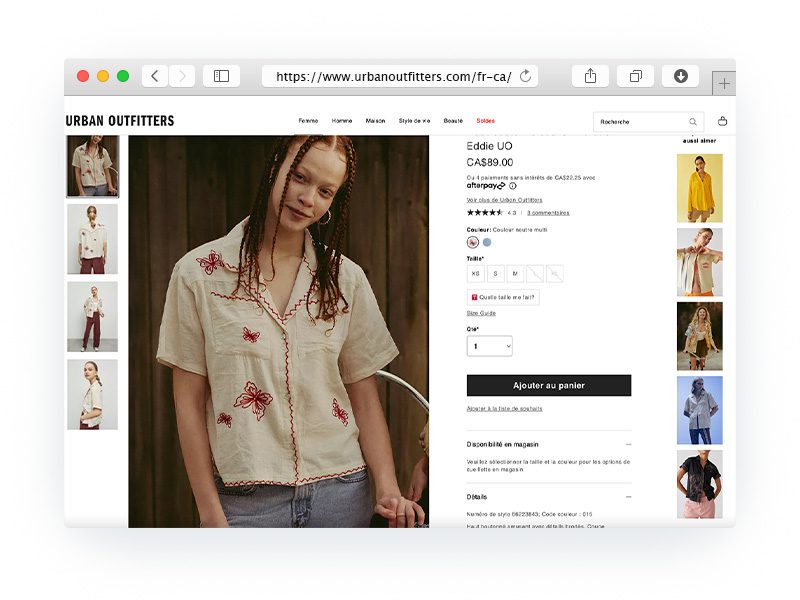
MotionPoint Case Study: Urban Outfitters
Lifestyle specialty retail company Urban Outfitters was already successful with direct marketing of its brands through e-commerce websites. So when they were ready to expand into Europe, Urban Outfitters engaged MotionPoint to help target online sales in Germany and France, Europe’s two largest markets. MotionPoint developed Urban Outfitters’ unique online voice in French, French Canadian, and German. Since then, both European sites have experienced substantial growth in just three months.


MotionPoint Case Study: Southwest Airlines
Southwest Airlines has a large Hispanic customer base. They’ve created large-scale advertising efforts targeting the Hispanic market through the years but had difficulty maintaining a successful microsite in Spanish. After Southwest acquired AirTran, which had a functional Spanish website since 2008, Southwest found its way to MotionPoint. MotionPoint deployed a fully functional Spanish-language version of Southwest.com showing engagement improvement and success year-over-year.


MotionPoint Case Study: Master Lock
When Master Lock began expanding into global markets, they knew their website reflected their brand globally. This meant exploring ways to translate and localize their website and updating it quickly whenever they were ready to launch a new product in a new market. Master Lock turned to MotionPoint for quick and seamless multilingual, localized website translations to engage new customers and keep them well-informed. The turnkey approach to MotionPoint’s technology meant all the work occurred behind the scenes quickly and efficiently.


How to Make Your Website Multilingual
Once your website is up and running, how can you make it multilingual? The first step is to choose which translation technology works best for your needs. MotionPoint offers several options to effectively develop web pages into seamlessly translated web pages that speak directly to your customers.
Proxy Translation Technology
Well-designed multilingual websites dynamically change based on a user’s language preferences. This occurs through proxy translation, a layered system that dynamically translates content in real-time so users worldwide can view a website in their local language. It’s like a mirror held up to your site, and the reflections are fully translated versions.
Proxies are intermediary servers that retrieve content from your server (also known as a client server), translate it in real-time, then display translated content to end-users. For example, if users want to view a webpage in French, they would select "French" from a navigation menu from an English-language site or within a search engine, which signals the proxy to display the multilingual web page in French. Proxy-based website translation is the most efficient, effective way to localize websites. Rather than build, host, and operate a separate website, proxy translation technology leverages algorithms and servers to store translated content separately and present it to a user only when needed.
API Translation
Application programming interfaces (API) for translation is software that allows developers to incorporate machine translation into their products. API translation enables applications to quickly translate text from one language to another without storing or managing translation data. It gives companies the flexibility to create workflows for any type of content requiring translation. API translation is often easy to tailor and compatible with various formats, including HTML, XML, and JSON.
Translation Connectors
Many companies are moving away from hard-coded websites and are using content management systems (CMS) to enable their websites. CMS translation is the process of translating content on a CMS so that a foreign target audience can easily understand and use the interface. For companies that prefer to store and control translated content internally (rather than with a translation vendor), it’s possible to translate a website with a CMS connector. These translation connectors allow content to be sent to a translation vendor and then uploaded back to the CMS for publication.
MotionPoint’s leading multilingual website translation technologies can customize and localize a website for any business and in any language. In MotionPoint’s e-book, “Design and Development Best Practices for Multilingual Sites,” MotionPoint aims to help companies kick off the website design process successfully, ultimately creating a positive online experience no matter where customers are located.
Last updated on March 07, 2022