When your international customers visit your localised websites, the first content they see is multimedia. Images, banners, video animations and interactive content instantly tell prospective customers what your brand is all about, well before they read a single word of text.
Translating this content is essential in increasing global market share. It bolsters your marketing efforts, presenting a unified and persuasive brand experience across all channels.
Read on to understand the value of translating multimedia assets, and how your designers can follow several industry best practices to streamline the localisation process-and save you time and money along the way.
Translating Multimedia: The Risks and Value
Untranslated multimedia assets create a confusing “mixed language” experience in which the text of your site is in your global customers’ preferred languages, but its images and interactive content are not.
As a result, customers may conclude that you don't value them as highly as your primary market customers-or worse, that your international sites are merely knock-offs of your flagship site. Either way, it's bad news for your brand.


Providing global customers with a fully translated experience not only illustrates your commitment to their market; it lets you leverage your localised multimedia content for digital and offline multichannel marketing, such as:
- Providing in-market sales and marketing teams with powerful assets
- Complementing authentic, localised social media posts to boost impact
- Optimising lead-generation for customers both online and off
The Basics of Translating Multimedia
Successful global marketers know that the multimedia assets of any website should stimulate consumer engagement and reinforce brand image. To reach these goals with your translated websites, consider localising these "must have" multimedia assets:
- Images
- Videos
- Interactive applications
- PDFs
- Email newsletters
But did you know that the way your team designs these elements impacts the cost and time it takes to translate them? MotionPoint leads the industry in turn-key website translation. Let's look at some simple ways you can streamline this process and keep budgets in line.
Cost-Saving Best Practices
Images
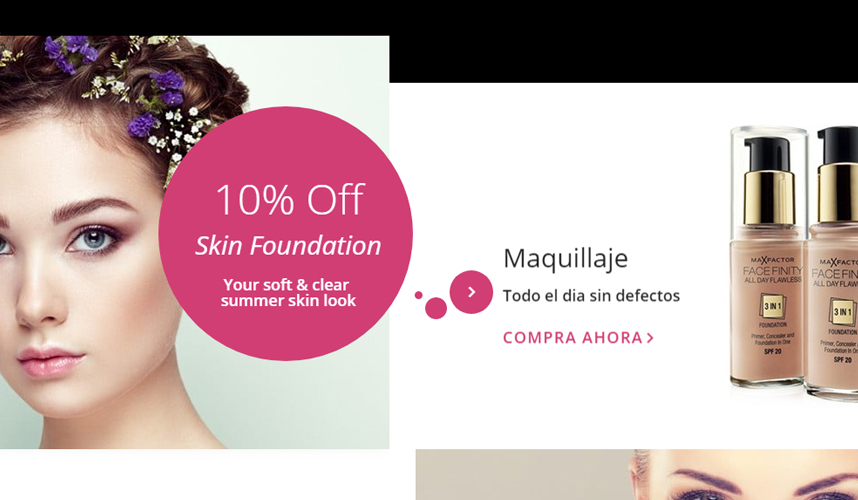
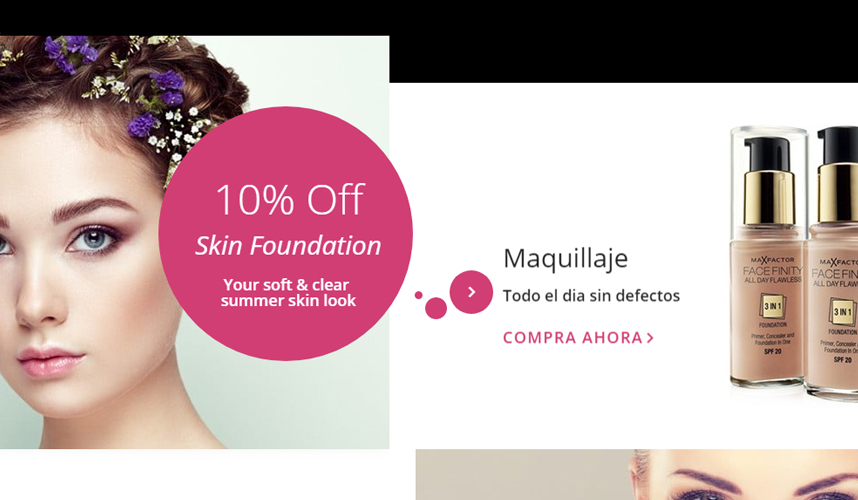
DO: Externalize text from imagery whenever possible.
MotionPoint can, and always will, translate assets that feature "flattened" un-editable text embedded in the image file. But externalizing the text from these graphic elements can substantially reduce your translation costs.
It also cuts image translation turnaround times and helps your site with SERP. How? This best practice eliminates graphics work since you're only translating only the text overlay. Further, it allows search engines to detect the now-independent text for SEO.
DO: Set the positioning of the nested elements on the page with the “parent” element.
If an image needs to be resized, the new dimension should “push” the surrounding text or image elements vertically or horizontally—avoiding overlaps between elements on the page that can diminish user experience.
DO: Ensure the positioning source code of the element represents its visual positioning on the page.
If an image is visually placed on the right side of the page, its positioning code should be align: right, float: right. Positioning should be defined as relative to other elements-not as a fixed distance measurement. This ensures that the images will always be placed relative to the other content rather than in an absolute position, which can be problematic when content moves around on the page.
DON’T: Use width and height attributes. The dimensions of the image should define its size on the page. Images should “float freely” on the page, and should be coded accordingly so they can adapt to the other content around them.
DON’T: Embed prices or dynamic offers within imagery. Always externalize this important text to eliminate the risk of displaying outdated information.
DON’T: Merge images to create a larger image when those images include text that might need to be translated.
Video
As with images, MotionPoint recommends externalizing text from video files, too.
Using .sub (subtitle) or .xml files to do this reduces translation costs and increases translation speed. It also improves the user experience and regional SEO, since this text content is now "crawlable" by local search engines.
Omnichannel
MotionPoint uses its elegant approach to translate many media types—including in-store signage, PDFs, mobile applications, emails and more.
To leverage this capability, your team should externalize the content from your omnichannel assets using file types such as .xliff (for InDesign source files), .xml (for mobile applications), .html for marketing emails, etc.
Content that has been separated from design elements can be more easily and inexpensively localised for many markets.
Conclusion
Multimedia assets are often the first contact with consumers. Failing to give these assets sufficient care in translation can result in alienating customers and damaging your brand.
Using industry best practices, you can create multimedia files that can be more easily and economically translated and optimised-which can save time, boost SEO, and reduce translation costs, both now and in the future.
Last updated on August 20, 2018